Threesixtyfive Gallery
- Showcasing the conclusion of a four-year photography project
The Challenge:
Since January of 2014, I've undergone a photography project with the original intention of taking 1 photo a day for 365 days. Due to several academic hiatuses, the goal of this project has largely shifted towards producing 365 quality photos that can contribute to my growing portraiture portfolio. As the conclusion of my project draws near (I have 5 photos left to take), I realized the need to display the photos in a centralized place, since hundreds of photos are scattered across different social media platforms, from Facebook to Flickr.
The Concept:
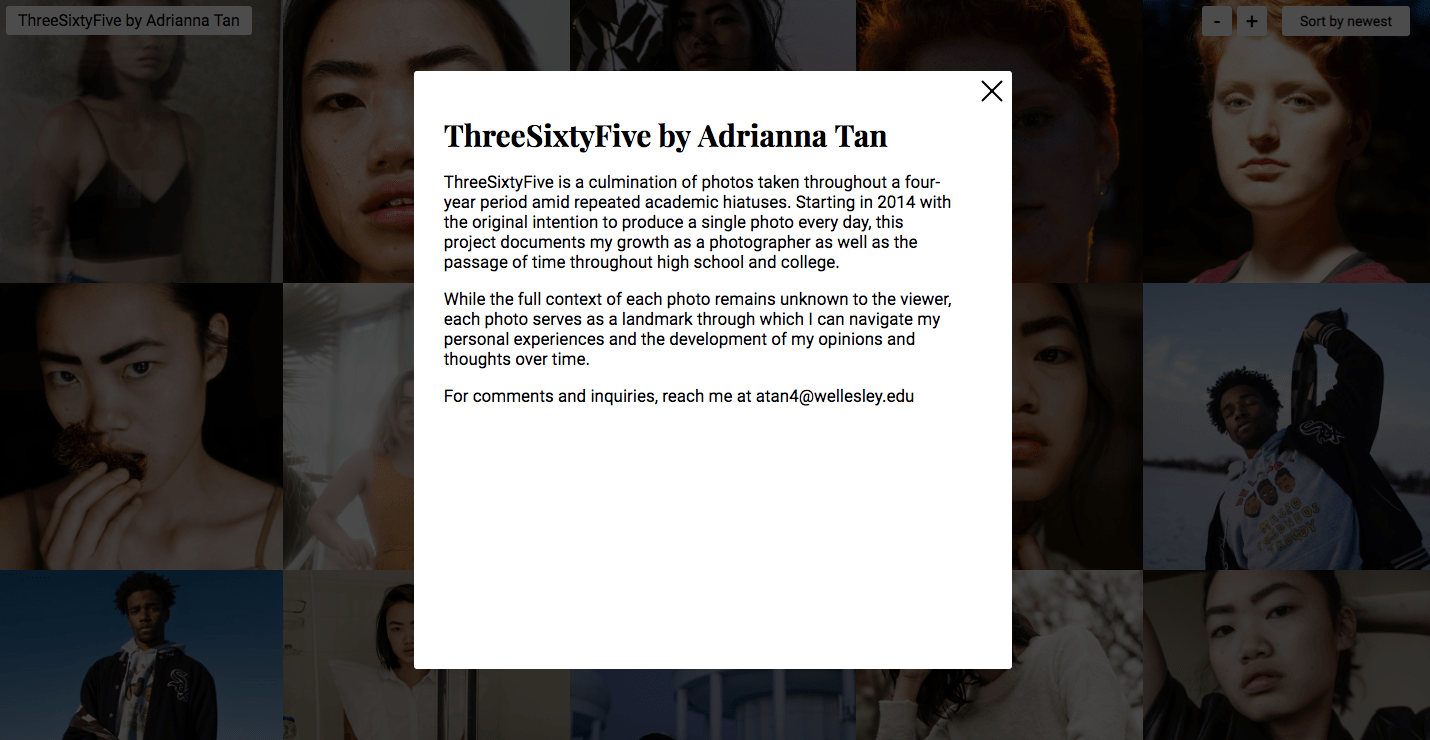
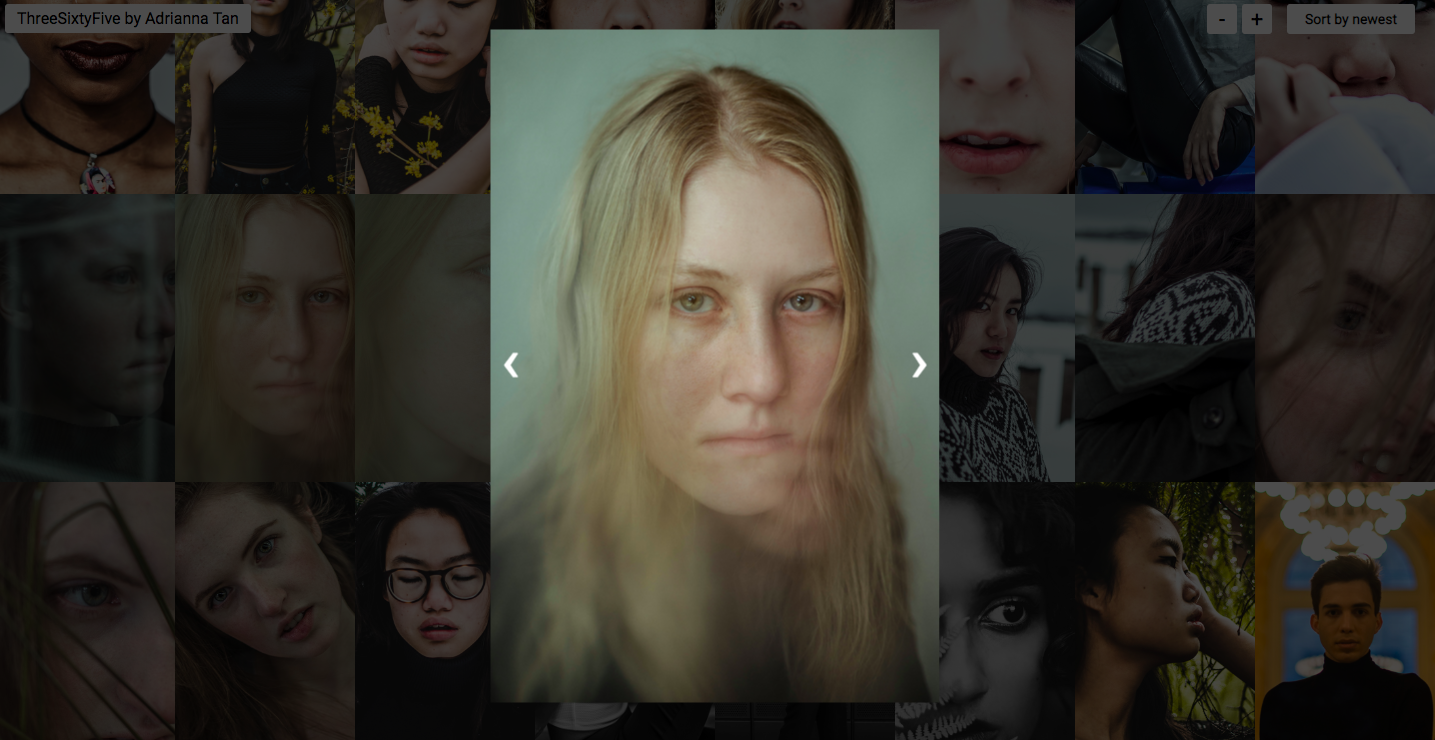
While designing the gallery, I settled upon a grid-based, scrollable gallery that opens up a lightbox on click. Upon load, the user sees an informational modal explaining the concept of my project without compromising the space that the photo grid takes up. While I had previously considered a fixed navigation bar at the top of the page, I settled on fixing solely the zoom/minus, sort, and informational buttons to the top of the page as a clear call-to-action. The gallery currently sorts from newest to oldest, although future improvements may improve sorting by color or curated favorites.


Difficulties:
The scope of the project was hihgly time-constrained from the end of August to the beginning of the academic year. Current problemns exist with the initial load time of the gallery.
Moving forward:
After demonstrating basic photo gallery capabilities, I'd like to move forward by improving the initial load time of the gallery itself on Heroku as well as making the necessary changes to use higher quality photos without severely compromising the load time of the gallery. I also intend to design how I might go about varying the widths of each grid cell or use Flickr's justified layout open-source code.